Dojo vs. jQuery: Can you compare?
I was talking about Javascript frameworks, especially jQuery and Dojo toolkits.
I just saw this. I didn't use jQuery, but such difference in builtwith.com stats was a great surprize for me:
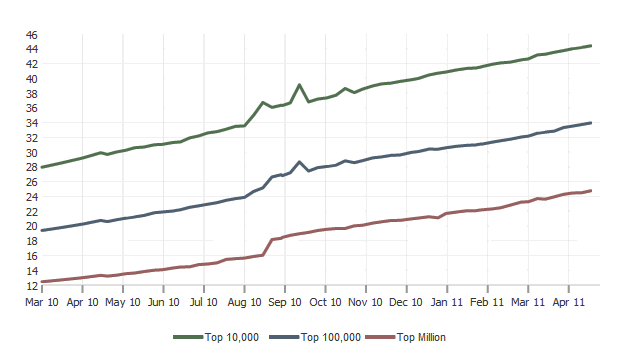
This is the usage of jQuery:

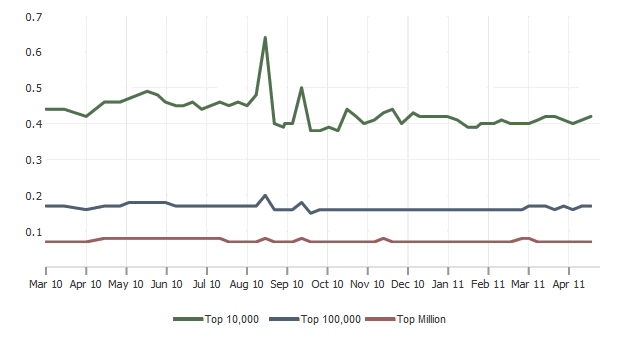
And this is the usage of Dojo Toolkit:
I know those are apples and oranges but wow!
Have something to say? I’m on OpenNTF Discord!